The Events Calendar Widget Shortcode
Table of Contents
Upcoming Events is a widget and a shortcode. It allows you to use an iCalendar link to display a list of events on your WordPress.com site. This feature can be used for any kind of event list, but it was created especially with musicians in mind so they can rock the web with a list of tour dates. Rock on!
Here is an example of an embedded events list. Note that the styling will vary depending on your theme.

Getting a Calendar Link
First, you will need to get an iCalendar link. Google Calendar is a free calendar application from Google you can use to create a calendar and get an iCalendar URL.
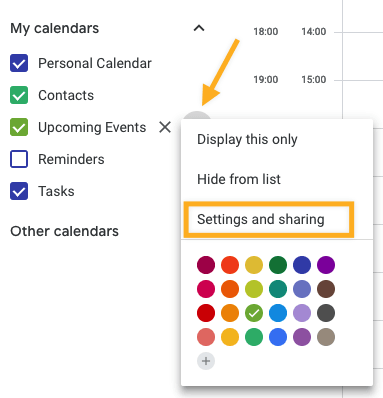
- In Google Calendar, click the three dots next to your calendar name (Upcoming Events, in this example) and select theSettings and Sharing link.

- Make sure your calendar is public in the "Share this Calendar" section or WordPress.com will not be able to see the calendar to embed it.

- Go to the Integrate Calendar section to copy and paste the link beneath "Public address in iCal format" (it will begin with "https" and end with ".ics").

↑ Table of Contents ↑
Events List Shortcode
You can embed a list of events into a post or page by using an iCalendar URL and a shortcode.
- Add the following shortcode into your post:
[upcomingevents url="ICALENDARURL"].You can add a shortcode to any page or post using a shortcode block. - Replace "ICALENDARURL" with your iCalendar URL. Make sure you've included quotes around the link in the shortcode.
- To limit how many events appear, you can add a number parameter to the shortcode such as number=3.
Example:
[[upcomingevents number=3 url="http://www.google.com/calendar/ical/ht3jlfaac5lfd6263ulfh4tql8%40group.calendar.google.com/public/basic.ics"]] - When you make changes to a Google Calendar that has already been embedded, it will take up to an hour for the changes to show up in your blog.
↑ Table of Contents ↑
Add the Events List Widget
You can also add a list of upcoming events as a widget.
To add the widget to your site:
- In your dashboard, click on Appearance → Customize → Widgets.
- Choose the location where you'd like to place the widget on your site. Common options here include the Footer and Sidebar, but this may be different depending on your theme.
- Click either of the+ block inserter buttons (see right) to see a list of all the available blocks and widgets.
- Scroll down to the Widgets section and click on the widget once to add it to your site.
For general information on working with widgets, see this guide.

↑ Table of Contents ↑
Embedding a Google Calendar
If you want more than just a list, feel free to embed a Google Calendar.
↑ Table of Contents ↑
Frequently Asked Questions
Why aren't my calendar changes showing up right away?
Calendar .ics files aren't updated immediately by providers such as Google Calendar, so there could be a delay because of that. In addition, WordPress.com caches the calendar data for one hour. So if you don't see calendar changes right away, wait a bit to give the data enough time to get caught up.
Are recurring events supported?
Yes, however, some calendar programs may not save the data in a format our parser can understand. In most cases, problems happen to data imported from an outside sources and so completely deleting and re-creating the recurring event using a major service such as Google Calendar or Apple Calendar on iCloud should resolve the problem.
Why are the event times in the widget wrong?
The Upcoming Events widget adjusts your event times to match your site's timezone. If the times in your calendar are correct, your site may not be set to the correct timezone. You can change the Site Timezone setting in your site's General Settings. (Choose a city in your timezone to make sure your site automatically adjusts to daylight saving time.)
The Events Calendar Widget Shortcode
Source: https://wordpress.com/support/widgets/upcoming-events/
Posted by: hembreewaskents.blogspot.com

0 Response to "The Events Calendar Widget Shortcode"
Post a Comment